KotlinのlateinitでJavaFXが捗る
*最近*Kotlinに遅延初期化プロパティがあることを知りました。
遅延初期化プロパティはドキュメントから引用すると、
通常、非null型として宣言されたプロパティは、コンストラクタ内で初期化される必要がある。
http://qiita.com/dogwood008/items/6e8d3225ea9bb0fe3099#%E9%81%85%E5%BB%B6%E5%88%9D%E6%9C%9F%E5%8C%96%E3%83%97%E3%83%AD%E3%83%91%E3%83%86%E3%82%A3
しかし、これはかなり不便である。例えば、プロパティが依存オブジェクト (dependency injection 訳注:参考)により初期化されたり、ユニットテストのセットアップメソッドで初期化されたり。
この事例では、非nullイニシャライザをコンストラクタ内で提供することができないが、それでもクラス内の本体にあるプロパティを参照する際にnullチェックを避けたいであろう。
このような事例を処理するには、プロパティを lateinit 識別子でマークすることができる
これを使うことで、JavaFXのコンポーネントを非nullとして扱えます。
まず、lateinitを使用しない場合は次のようなコードになります。
class SampleController : Initializable {
@FXML
var button: Button? = null
@FXML
var label: Label? = null
@FXML
fun onActionButton() {
label!!.text = "テスト"
}
public override fun initialize(location: URL?, resources: ResourceBundle?) {
}
}コンストラクタ内でButtonオブジェクトを確実に初期化しなければならず、またコンストラクタ実行時の段階では値が定まらないため、null許容型にし、さらに値自体もnullで初期化しなければなりません。そのため、ボタンが押された時のonActionButtonメソッドで、label!!.text = "テスト"のように!!をつけてプロパティやメソッドを呼び出す必要がありました。
しかし、lateinitを使用すると、次のように書くことができます。
class SampleController : Initializable {
@FXML
lateinit var button: Button
@FXML
lateinit var label: Label
@FXML
fun onActionButton() {
label.text = "テスト"
}
public override fun initialize(location: URL?, resources: ResourceBundle?) {
}
}このように!!を使わずにすっきりと書くことができます。
jQueryのファイルアップロードプラグインを作ってみた
JavaScriptの学習がてら、jQueryのファイルアップロードのプラグインを作ってみました。
世の中には、jQueryのファイルアップロードプラグインはすでに存在していますが、私が使いたい感じのものがないこともあり自作しました。
機能的には、次のようなものになります。
- 複数ファイルのアップロード
- アップロードの進捗状況の表示
- ドラッグアンドドロップによるアップロード
- アップロード途中での停止
- アップロードしたファイルの削除
上記の機能はオプションによって変更できます。例えば、ドラッグアンドドロップが必要なければ使わないということができます。
画面イメージや、具体的なオプションに関しては、次のGitHubのREADMEをご覧ください
Kotlin用Apache POIのラッパーライブラリーKExcelAPI 0.2.0をリリースしました
Kotlin用Apache POIのラッパーライブラリーKExcelAPI0.2.0をリリースしました。
変更点は次のとおりです。
- Workbook[sheetNo]でシートを取得できるようにしました
- セルのインデックス([0, 1]、[2, 6])からセル名(A2、C7)を取得できるようにしました
- toStrで数値を取得する場合に、小数点以下が0であれば小数点以下をなくすようにしました
- その他多くのバグ修正
自分で使っていて、かなり多くのバグを見つけてテストが足りていなかったことを痛感しました。そのため、テストケースを見なおしました。
ダウンロードは、Release 0.2.0 · webarata3/KExcelAPI · GitHubか、次のMavenリポジトリから行えます。
repositories {
maven { url 'https://raw.githubusercontent.com/webarata/maven/master/repository' }
}
dependencies {
compile 'link.arata.kexcelapi:kexcelapi:0.2.0'
}
予定
月1くらいで何かしら機能をつけてリリースできたらいいなと思っています。
MyBatisのEclipseプラグインを作った
といっても大げさなものではなく、MapperのJavaファイルから対応するXMLファイルへジャンプするだけのプラグインです。
それでも対応するXMLファイルがない場合には、テンプレートから自動生成しますので、少しは便利に使えると思います。
今回プラグインを作ったのは、S2DaoプラグインでJavaソースからSQLファイルへジャンプする機能が便利だったため、同様の機能をMyBatisでもやりたいと思ったためです。
プラグイン開発そのものが初めてということもあり、かなりいろいろなところでハマりました。
Web上で質問するのも初めての経験でした。
最終的に次の本のプラグイン開発の説明がドンピシャで役に立ちました。
![JavaデベロッパーのためのEclipse完全攻略 [4.x対応版] JavaデベロッパーのためのEclipse完全攻略 [4.x対応版]](http://ecx.images-amazon.com/images/I/61NzVL3XSbL._SL160_.jpg)
JavaデベロッパーのためのEclipse完全攻略 [4.x対応版]
- 作者: 石黒尚久,永井正昭,テクニカル書籍編集部
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/09/29
- メディア: 単行本
- この商品を含むブログを見る
他にもいろいろと機能を付け加えたいのですが、いかんせんプラグインの知識そのものが乏しいため、遅々として進まない状態です。それでも最低限の機能は作れたため、後はゆっくりやっていこうと思います。
MyBatisを使っている場合に、良ければ使ってみてください。
KotlinプロジェクトをTravis CIで回し、カバレッジをCoverallsで見る
でTravis CIを回していたのですが、Kotlinでカバレッジを取ることができそうだったのでどうせならCoverallsで見られるようにしようと試行錯誤した記録です(結果だけまとめますが)。
Travis CI
まずTravis CIは簡単なのでざっくりと説明しますが、私は次のように「.travis.yml」ファイルを作成しました。sudoとかいるのか正直あまり良くわかっていませんが、こんな感じに書いています。
language: java
sudo: false
jdk:
- oraclejdk7
script:
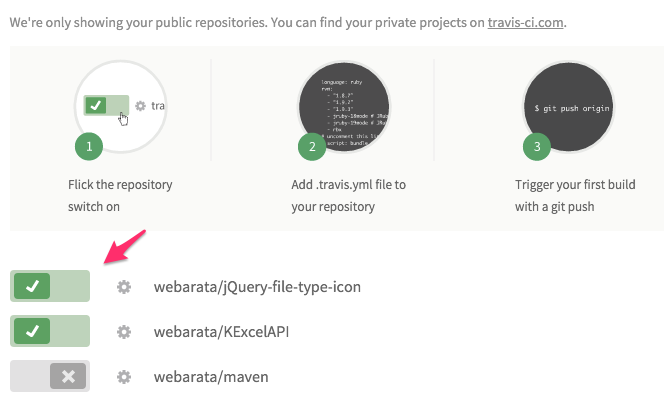
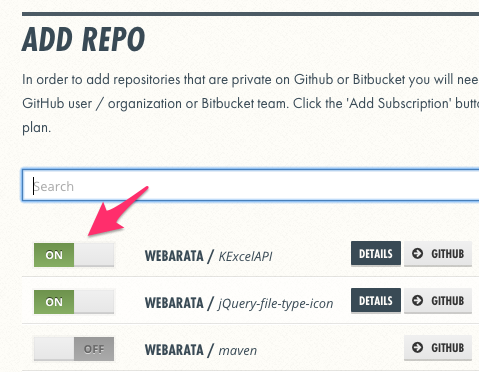
- ./gradlew testGitHubにpushする前にTravis CIの方でCIを回したいプロジェクトを選択します。

そして、GitHubにそのプロジェクトをpushすると自動的にTravis CIで指定したコマンドが動きます。
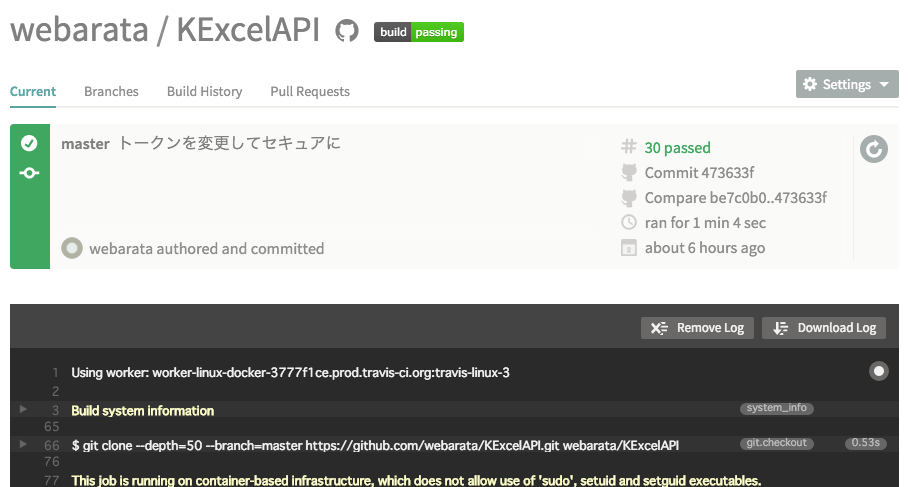
テストが通りうまく行けば次のように緑の画面になります。

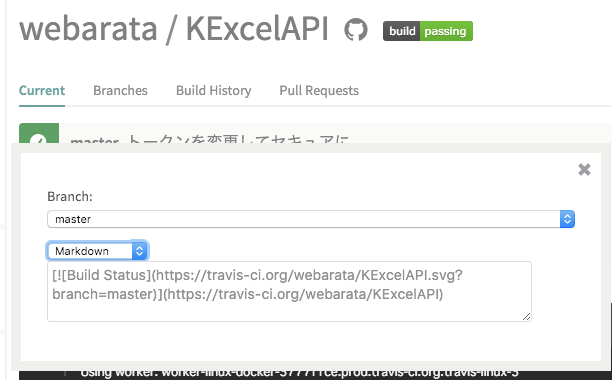
また、よくGitHubにはってある次のようなバッチも

次の場所をクリックしてMarkdownを選択することで簡単に作ることができます。

Travis CIはこんな感じでできます。
Coveralls
Coverallsは少し苦労しました。基本的にはJaCoCoでカバレッジのレポートを作成し、それをCoverallsに送るだけになりますがいろいろとハマりどころがありました。
まずローカル環境でカバレッジを取ります。カバレッジにはJaCoCoを用いました。JaCoCoのGradleの設定は次の通りになります。
apply plugin: 'jacoco'
jacocoTestReport {
reports {
xml.enabled true
csv.enabled false
html.enabled true
}
}この設定の場合、XMLとHTMLでカバレッジの結果を出力します。設定後、
$ ./gradlew test jacocoTestReport
とすると、テストとカバレッジのレポートが作成されます。JaCoCOは必ずtestの後か、testと一緒に行ってください。
ここで、実は少しハマったのですが、JaCoCOのタスクがSKIPPEDとなりカバレッジレポートが作成されないことがありました。わたしの場合には、buildディレクトリーを削除することで無事動作するようになりました。
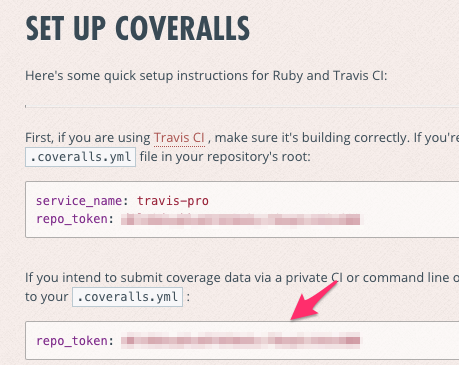
さて、次にCoverallsの設定になりますが、設定する際にはCoverallsでトークンを取得する必要があります。まずは、カバレッジを見たいプロジェクトを設定します。

そうすると、次のような画面になりトークンが表示されます(写真ではぼかしています)。

このトークンの設定を先に行います。このトークンはGitHub上にアップしないとCoverallsが動きませんが、だれでもトークンを見ることができる状況になってしまいます。それを防ぐためにTravisのツールを用いてトークンを暗号化します。
これに関しては
次のサイトを参考にしました。
まずtravisのモジュールをダウンロードします。
$ sudo gem install travis
そして、このツールを用いてトークンを暗号化します。
$ travis encrypt COVERALLS_TOKEN=トークンをここに書く
そうすると標準出力にずらっと次のように暗号化された文字列が表示されます。
secure: "Gj9nNmjtg8Zk /* 省略 */ F/0="
この文字列を複写して「.coveralls.yml」ファイルを作成します。secureの項目に作成した暗号化文字列をコピーします。
env:
global:
- secure: Gj9nNmjtg8Zk /* 省略 */ F/0=最後に、JaCoCoのレポートをCoverallsに送信するためのGradleのモジュールを導入します。build.gradleを抜粋します。
buildscript {
ext.kotlin_version = '1.0.0-beta-2423'
repositories {
mavenCentral()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'org.kt3k.gradle.plugin:coveralls-gradle-plugin:2.4.0'
}
}
apply plugin: 'com.github.kt3k.coveralls'
coveralls {
sourceDirs = files(sourceSets.main.allSource.srcDirs).files.absolutePath
}重要なのは最後の3行の設定で、これがないとソースファイルが無いぞ!的なエラーで怒られます。
これで、最後に「.travis.yml」の設定をしてGItHubにpushすると終了になります。
language: java
sudo: false
jdk:
- oraclejdk7
script:
- ./gradlew test
after_success:
- ./gradlew jacocoTestReport coveralls今回はafter_successでカバレッジ作成、Coverallsに送信をしています。
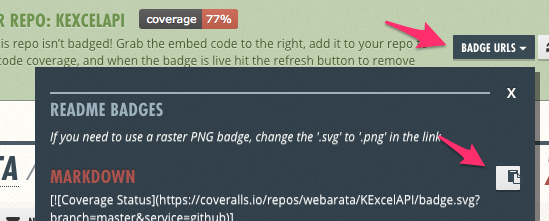
成功すると次のような感じにカバレッジのレポートを見ることができます。

Travis CIと同様に次の場所をクリックすることでバッチ用のMarkdownを取得できます。

おまけ
今回、Coverallsへのレポートの送信がうまくいかず何度もGitHubにpushしまくったのですが、最後の方にローカルでCoverallsに送信する方法がわかり、それで行っていました。
参考にしたのは次のサイトです。
http://ksoichiro.blogspot.jp/2014/05/androidgradle-jacoco.html
例を挙げると、次のようなコマンドでできます。
COVERALLS_REPO_TOKEN=トークン ./gradlew coveralls
まとめ
疲れた。
GitHubページを独自ドメインにする(ムームードメイン)
GitHubページを独自ドメインにできるという記事を見ました。
ドメインをメールにしか使用していないため、せっかくなので設定してみることにしました。
持っているドメインはarata.linkでメールにしか使用していません。このドメインのサブドメイン(www.arata.link)をGitHubページに設定してみました。
まず、GitHubページを適当に作成します。これは、自分のGitHubアカウントがwebarataの場合にはwebarata.github.ioというリポジトリを作ることでそのmasterブランチ(gh-pagesではありません)が、http://webarata.github.ioとしてWebページになります。作成の際にルートにCNAMEというファイルを作成しその内容は設定する独自ドメイン、今回の場合にはwww.arata.linkとします。
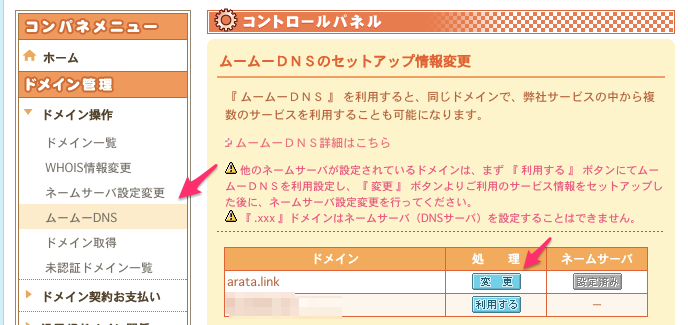
次にムームードメインの設定です。コントロールパネルにログインし、「ドメイン管理」→「ムームーDNS」を選択します。表示されたドメインからGitHubに設定したいドメインの「変更」ボタンを押します。

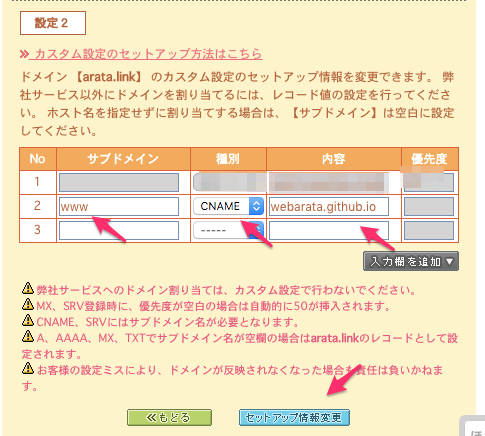
画面が変わったら、DNSの設定をします。ムームードメインの場合には必ずサブドメインを指定しないといけないので、今回はwwwと設定しています。種別はCNAMEとし、内容をGitHubページのアドレス、今回の場合はwebarata.github.ioとします。

設定完了後しばらくしたら、www.arata.linkにアクセスするとwebarata.github.ioにアクセスされるはずです。今回は設定後すぐにアクセスすることができました。
設定自体は非常に簡単ですが、気をつけることが2つあります。
1つ目は、GitHubページにアクセスしようとしても独自ドメインにリダイレクトされるということです。今回で言うと、webarata.github.ioにアクセスするとwww.arata.linkに切り替わります。
2つ目は、トップページ以外のGitHubページも独自ドメインに切り替わるということです。例えば、testというリポジトリのGItHubページを作った場合、webarata.github.io/testにアクセスするとwww.arata.link/testにリダイレクトされます。
設定は以上になります。
自分のWebサイトを作ってもファイルの転送が面倒でやめてしまうことも多いですが、GitHubだとローカルで確認しpushするだけなので非常に簡単です(しかも無料!)。独自ドメインを取って、自分のサイトを運営したい人にはおすすめできるのではないでしょうか。静的なページに限りますが。